Od pewnego czasu w filmach i wideoklipach można zaobserwować używanie efektów "komiksowych". Oczywiście zwolenników takiego stylu jest tyle samo co przeciwników. My jednak nie będziemy podejmować próby polemiki pomiędzy nimi, spróbujemy natomiast przekształcić zdjęcie z aparatu cyfrowego w obrazek rodem z komiksu. Przedstawiona w ćwiczeniu technika “komiksowania” zdjęć może mieć duże zastosowanie w reklamie, ponieważ obrazki powstałe w ten sposób przykuwają uwagę widza, a teksty zawarte w tak zwanych "dymkach" prowadzą go przez całość pracy.
Cele: - działanie polecenia Posteryzacja (Posterize)
- zastosowanie filtra Rozmycie powierzchniowe (Surface Blur),
1) Użycie filtra Surface Blur
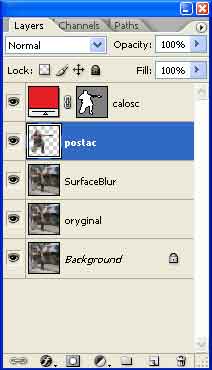
Zaczynamy pracę od otworzenia zdjęcia: photo.tif, a następnie skopiowania warstwy z tłem używając do tego skrót klawiszowy: [Ctrl]+[J]. Tak powstałą warstwę nazywamy oryginal i kopiujemy za pomocą tej samej kombinacji klawiszy: [Ctrl]+[J] - na tej warstwie zastosujemy filtr Surface Blur. W otworzonym zdjęciu jest widocznych wiele szczegółów, których nie powinno być na komiksowym obrazku, aby się ich pozbyć nakładamy na nowopowstałą warstwę Filtr>Rozmycie>Rozmycie powierzchniowe (Filter>Blur>Surface Blur) z parametrami jak na rysunku.



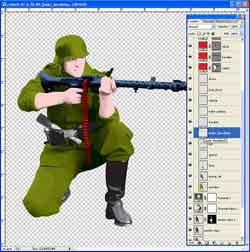
2) Wyodrębnienie postaci z tła
Wybieramy narzędzie Pióro (Pen Tool), tworzymy ścieżkę wokół żołnierza i nazywamy ją All, następnie przekształcamy ją w zaznaczenie poprzez kliknięcie na warstwę All wraz z przytrzymanym klawiszem [Ctrl]. Przechodzimy do warstwy SurfaceBlur, kopiujemy do nowej warstwy zaznaczoną postać [Ctrl]+[J], a następnie nazywamy ją figure. Pod nią tworzymy kolejną warstwę, wybieramy biały kolor narzędzia i używając skrótu klawiszowego: [Alt]+[Backspace] wypełniamy białym kolorem - nazywamy ją secondary_background.



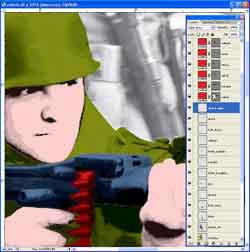
3) Usunięcie koloru z postaci i poprawienie kontrastu
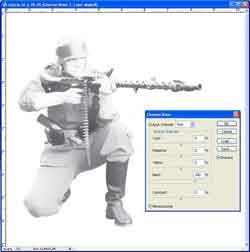
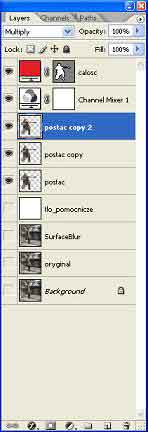
Klikamy na czwartą ikonkę w palecie Warstwy (Layers): Nowe wypełnienie lub warstwa dopasowania>Mieszanie kanałów (Create new fill or adjustment layer>Channel Mixer) z parametrami jak na rysunku.Usunięcie koloru spowodowało jej rozjaśnienie - przyciemniamy, poprzez dwukrotne skopiowanie warstwy figure i zmienienie w nowych warstwach trybu nakładania koloru na Mnożenie (Multiply). Niektóre elementy postaci są teraz zbyt ciemne, dlatego też usuwamy je, używając maski warstwy (trzecia ikona w dole palety Warstwy ) i pędzla w czarnym kolorze.



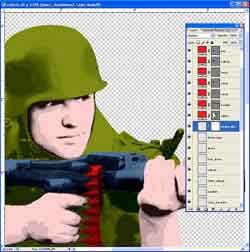
4) Użycie polecenia Posterize
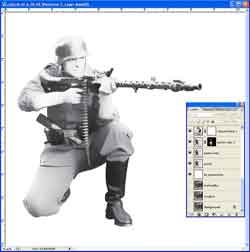
Komiksowy charakter postaci uzyskamy dzięki posteryzacji, czyli ograniczeniu liczby poziomów szarości. W tym celu klikamy na czwartą ikonkę w dole palety Warstwy (Layers) i wybieramy opcję Posteryzacja (Posterize). Po pojawieniu się okienka dialogowego wpisujemy wartość 10 - co wskazuje na to, że w obrazku liczba poziomów szarości zostaje obcięta do 10. Efekt zastosowania polecenia Posteryzacja jest widoczny na rysunku.


5) Tworzenie obrysów głównych elementów żołnierza
Kopiujemy komiksowego żołnierza wraz ze wszystkimi warstwami dopasowania do jednej o nazwie figure_ok. W tym celu wyłączamy widoczność warstwy secondary_background, tworzymy nową warstwę i kopiujemy do niej całą widoczną zawartość poniższych warstw [Ctrl]+[Shift]+[Alt]+[E]. Następnie wybieramy narzędzie Pióro (Pen Tool) i podobnie jak w kroku nr 2 obrysowujemy ścieżką główne elementy żołnierza takie jak ręce, karabin, naboje, twarz, pas, granat oraz buty.


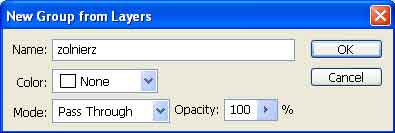
6) Grupowanie warstw i skopiowanie głównych elementów postaci
Przejrzystość naszej pracy zapewni skatalogowanie wybranych warstw. W tym celu zaznaczamy najwyższą warstwę i z przytrzymanym klawiszem [Shft] przechodzimy do warstwy figure_ok, następnie wybieramy:Warstwa>Nowa>Grupa z warstw (Layer>New>Group from Layers) i nazywamy solider
Dzięki stworzonym w kroku 5 ścieżkom, kopiujemy elementy warstwy figure_ok, czyli klikamy w daną ścieżkę przytrzymując klawisz [Ctrl], a następnie uaktywniamy warstwę figure_ok i kopiujemy dany element [Ctrl]+[J]. W taki sposób powstały warstwy jak na rysunku.


7) Kolorowanie postaci – etap I
Kolorowanie postaci rozpoczynamy od jej największych elementów, czyli w naszym przypadku od munduru. Zaznaczamy warstwę figure_ok, tworzymy nową, nazywamy ją uniform i wypełniamy kolorem o wartościach: CMYK: [22, 0, 100, 45], następnie przenosimy pod figure_ok, a warstwie figure_ok zmieniamy tryb nakładania koloru na Mnożenie (Multiply). W identyczny sposób kolorujemy kolejne obszary żołnierza: skin_color CMYK: [0, 22, 11, 0], cartridges_color CMYK: [0, 100, 100, 0], rifle_color CMYK: [74, 52, 22, 2].



8) Kolorowanie postaci – etap II
W tym etapie elementy postaci kolorujemy dzięki zmianom trybu nakładania koloru. Przechodzimy do warstwy belt i zmieniamy jej tryb na Nasycenie (Saturation), następnej warstwie na Nakładka (Overlay), natomiast warstwę boots kopiujemy i skopiowanej warstwie zmieniamy tryb nakładania koloru na Dosycenie koloru (Color Burn). Możemy jeszcze poprawić kontrast w twarzy i dłoniach - aby go zwiększyć, kopiujemy warstwę skin i nowopowstałej warstwie zmieniamy tryb na Dosycenie koloru (Color Burn).


9) Dodanie więcej szczegółów do twarzy żołnierza
Zaznaczamy ścieżkę face, przechodzimy do oryginal, kopiujemy [Ctrl]+[J], nazywamy additional_face i dodajemy jej warstwę dopasowania Poziomy(Levels) (czwarta ikonka w dolnej części palety Warstwy (Layers)) z wartościami jak na rysunku. Zostawiamy widoczność warstw jak na zrzucie, tworzymy nową, nazywamy ją additional_face2 i kopiujemy do niej zawartość warstw widocznych: [Ctlr]+[Shift]+[Alt]+[E]. Przenosimy ją nad skin_copy, zmieniamy jej tryb nakładania koloru na Mnożenie (Multiply) i maskujemy elementy niepotrzebne.




10) Dodanie tła
Przechodzimy do warstwy oryginal, kopiujemy ją [Ctrl]+[J], a następnie zmieniamy jej tryb nakładania koloru na Mnożenie (Multiply) i zmniejszamy parametr Krycie (Opacity) do 50%. W następnej kolejności dodajemy warstwę dopasowania Mapa Gradientu (Gradient Map) (czwarta ikonka na dole palety Warstwy (Layers)) i wybieramy gradient o nazwie Gray Value Stripes. Przygotowane tło jest widoczne na rysunku.


11) Umieszczenie dymka z tekstem
Tworzymy zestaw warstw dodatki. Wybieramy narzędzie Kształt Własny (Custom Shape Tool) a następnie kształt dymka, umieszczamy go nad postacią, zaznaczamy, tworzymy nową warstwę talkbubble 1 i wypełniamy białym kolorem narzędzia [Alt]+[Backspace], kopiujemy, przenosimy pod warstwę talkbubble 1, zmieniamy jej nazwę na talkbubble 2 oraz blokujemy przejrzystość pikseli, wypełniamy ją czarnym kolorem, przenosimy o kilka pikseli w dół i kilka w lewą stronę. Kończąc pracę wpisujemy tekst czyli kropki pisane czcionką Tahoma .



Udało nam się uzyskać komiksowy charakter obrazka ze zwykłego zdjęcia. Metoda okazała się prosta i szybka pomimo wielu utworzonych w pliku warstw. Mam nadzieję, że przedstawione przeze mnie ćwiczenie zachęciło Was do “komiksowania” zdjęć, oraz projektowania historii obrazkowych.
Żródło: Materiał pochodzi z magazynu .PSD
Brak komentarzy:
Prześlij komentarz