Jednolita zmiana zabarwienia kolorowej fotografii to bardzo często stosowany i dość prosty do przygotowania efekt — wystarczy jedynie wiedzieć, jak go uzyskać. Dlatego też zdecydowałem się zawrzeć w tym samouczku nie tylko proste informacje związane z barwieniem zdjęcia, lecz również dodatkowe wskazówki umożliwiające dodanie kilku prostych elementów, pozwalających na przygotowanie dużego, interesującego plakatu. W tej sztuczce najbardziej podoba mi się możliwość przerobienia zwyczajnego, nieskomplikowanego zdjęcia w coś bardziej intrygującego pod względem artystycznym — a wszystko to niewielkim nakładem pracy.
1) Wczytaj fotografię, którą zamierzasz zabarwić. Wydaj polecenie File/New (Plik/Nowy) i utwórz nowy dokument o wymiarach większych od wielkości wybranej fotografii, a następnie naciśnij klawisz V i za pomocą narzędzia Move (Przesunięcie) przeciągnij warstwę ze zdjęciem do okna nowego, większego dokumentu (rysunek obok). Zabieg ten jest niezbędny, ponieważ naszym zamiarem jest nie tylko pokolorowanie fotografii, lecz również przygotowanie ciekawego projektu plakatu (oczywiście, sam „efekt” polega tylko na barwieniu, zaś ta część ćwiczenia, która poświęcona zostanie na opracowanie plakatu, umożliwi wykorzystanie tego efektu w kompletnym, gotowym projekcie).

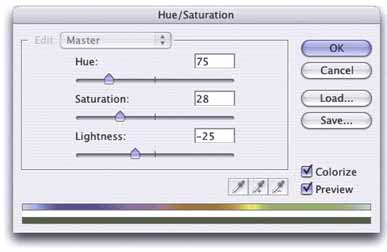
2) Naciśnij klawisz Ctrl (Mac OS: Command) i kliknij miniaturę warstwy ze zdjęciem w palecie Layers (Warstwy), aby utworzyć obejmujące to zdjęcie zaznaczenie. Kliknij ikonę Create New Fill or Adjustment Layer (Utwórz nową warstwę wypełnienia lub korekcyjną) znajdującą się na dole palety warstw (czwarta od lewej) i z rozwijanego menu, które się wówczas pojawi, wybierz warstwę korekcyjną Hue/Saturation (Barwa/Nasycenie). Gdy pojawi się okno dialogowe z opcjami tworzenia warstwy, zaznacz pole opcji Colorize (Koloruj). Następnie przesuń suwak Hue (Barwa) i wybierz interesujący odcień (wartość tego parametru w naszym przykładzie wynosi 75). Ponieważ wybrana fotografia jest stosunkowo jasna, warto przy okazji nieznacznie ją przyciemnić, zmniejszając wartość parametru Lightness (Jasność) do - 25. Kliknij przycisk OK, aby zatwierdzić wybrane ustawienia i zabarwić zdjęcie jednolitym, zielonym kolorem. Proste, prawda? Przejdźmy w takim razie do dalszej części projektu.

3) Dorysujmy ramkę do zdjęcia — w tym celu z rozwijanego menu dostępnego po kliknięciu ikony Add a Layer Style (Dodaj styl warstwy) znajdującej się na dole palety warstw wybierz efekt Stroke (Obrys). Gdy pojawi się okno dialogowe z ustawieniami tego efektu, kliknij próbnik koloru i zmień kolor obrysu na czarny. Zwiększ wartość parametru Size (Wielkość) na 8, zaś z rozwijanego menu Position (Położenie) wybierz opcję Inside (Wewnątrz), aby uniknąć utworzenia ramki o zaokrąglonych narożnikach. Kliknij przycisk OK, aby zatwierdzić wprowadzone zmiany.

4) Wyprzedzimy teraz nieco czas i dodamy dwa spośród trzech efektów, które poznasz dokładniej w jednym z kolejnych ćwiczeń w tym rozdziale. Wprowadź dwa akapity dowolnego tekstu przy użyciu bardzo niewielkiej czcionki (na przykład Helvetica o wielkości 3 punktów), umieść tu i ówdzie kilka dużych plusów (symbol +) i linijkę tekstu wypisanego kapitalikami, zawierającego jakąś głęboką myśl w rodzaju „Jak dociec prawdy w świecie otaczającej nas iluzji?”. Zmniejsz stopień krycia wszystkich warstw tekstowych, redukując wartość parametru Opacity (Krycie) w palecie warstw dla każdej z nich z osobna.

5) Na koniec warto dodać napisy reklamowe na białym polu poniżej zdjęcia (jak na rysunku obok). Tekst „truth in advertising” napisany został czcionką Helvetica Regular. Do utworzenia napisu umieszczonego tuż pod spodem posłużyła czcionka Copperplate Gothic Regular. Nazwa fikcyjnej galerii sztuki zapisana została czcionką Trajan Pro (dostarczaną wraz z programem Photoshop CS).

To jest fragment z książki Wydawnictwa Helion:
Photoshop. Efekty specjalne
Kup książkę w Wydawnictwie HELION
Brak komentarzy:
Prześlij komentarz